“Slack 채널에 게시된 메시지를 Google 스프레드시트에 쓰고 싶다”고 생각했을 때 사용할 수 있는 편리한 API “Outgoing Webhook”이 Slack에 있었습니다.
전회까지 「Outgoing Webhook」의 준비는 완료했으므로, 계속을 만들어 갑니다.
새로운 GAS 만들기
Slack의 “Outgoing Webhook”이 준비되면 다음은 GAS 측을 준비합니다.
먼저 스프레드시트의 컨테이너 바인딩으로 GAS를 만듭니다. 컨테이너 바인딩이란? 라는 분은 이쪽 을 참고해 주세요.
스프레드시트를 새로 만듭니다.

스프레드시트에 데이터 쓰기
먼저 스프레드시트에 데이터를 쓸 변수를 준비합니다.
함수를 doPost(e)(웹 앱에 POST 요청이 전송되었을 때 실행되는 함수)로 작성해 두어 스프레드시트의 데이터를 취득, 스프레드시트에 데이터를 쓸 수 있도록 합니다.
function doPost(e) {
const sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName('データ取得');
}데이터 검색 시트로 데이터가 전송됩니다.

마지막 행의 다음 행에 데이터 쓰기
마지막 행의 다음 행에 데이터를 쓰지 않으면 덮어 쓰여지므로 최종 행에 1을 더한 변수를 준비합니다.
function doPost(e) {
const sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName('データ取得');
const lastrowNext = sheet.getLastRow()+1;
}이제 마지막 행에 추가한 행에 데이터를 쓸 수 있습니다.
Slack에서 게시한 메시지를 스프레드시트에 쓸 수 있도록 허용
Slack에서 게시한 메시지를 받을 수 있도록 매개 변수를 가져옵니다.
.user_name으로 사용자 이름을, .text로 텍스트(메시지)를 받을 수 있습니다.
function doPost(e) {
const sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName('データ取得');
const lastrowNext = sheet.getLastRow()+1;
const username = e.parameter.user_name;
const text = e.parameter.text;
}Slack에서 게시한 메시지를 스프레드시트에 기록
Slack에서 게시한 메시지를 스프레드시트에 쓸 수 있습니다.
function doPost(e) {
const sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName('データ取得');
const lastrowNext = sheet.getLastRow()+1;
const username = e.parameter.user_name;
const text = e.parameter.text;
sheet.getRange( lastrowNext, 1).setValue(username);
sheet.getRange( lastrowNext, 2).setValue(text);
return;
}첫 번째 열에 사용자 이름, 두 번째 열에 메시지가 기록됩니다. 마지막으로 결과를 받을 수 있도록 return합니다.
배포
여기까지 오면 준비 완료입니다. 나머지는 GAS를 배포합니다.
[rml_read_more]
이때 액세스할 수 있는 사용자는 전원이어야 하므로 변경합니다. 나머지는 배포합니다.

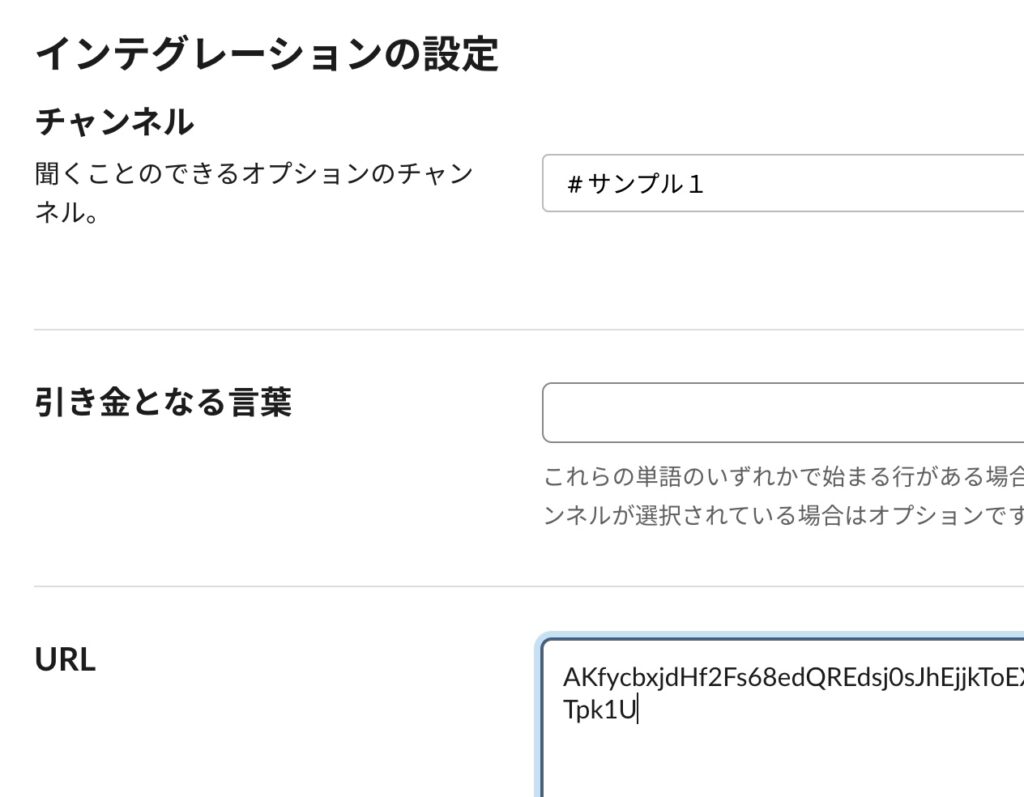
배포되었습니다! 그리고는 발행된 URL을, 전회 작성한 어플리케이션에 접속시킵니다.


슬랙 메시지가 스프레드시트에 기록됨
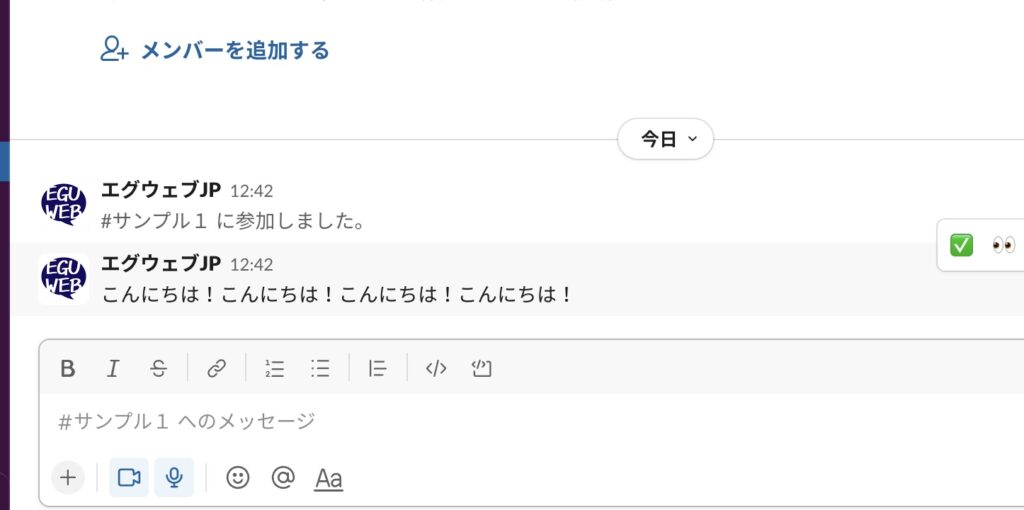
뭔가 데이터가 기록되는지 테스트해 보겠습니다.

스프레드시트에 데이터가 기록되었습니다!

요약
이제 Slack에서 Google 스프레드시트로 데이터를 쓸 수 있었습니다. 전송할 때마다 후행 작업의 다음 행에 데이터가 기록되어 편리합니다.
Slack에 “Outgoing Webhook”이라는 편리한 메커니즘이 있었으므로 참고하시기 바랍니다