예를 들어 영어 버전의 사이트에서만 XX를 숨기고 싶을 때 이 CSS를 사용할 수 있습니다.

:언어()
:lang 의사 클래스는 언어별 스타일을 적용하려는 경우(예: lang=”en-US”일 때) 사용할 수 있습니다.

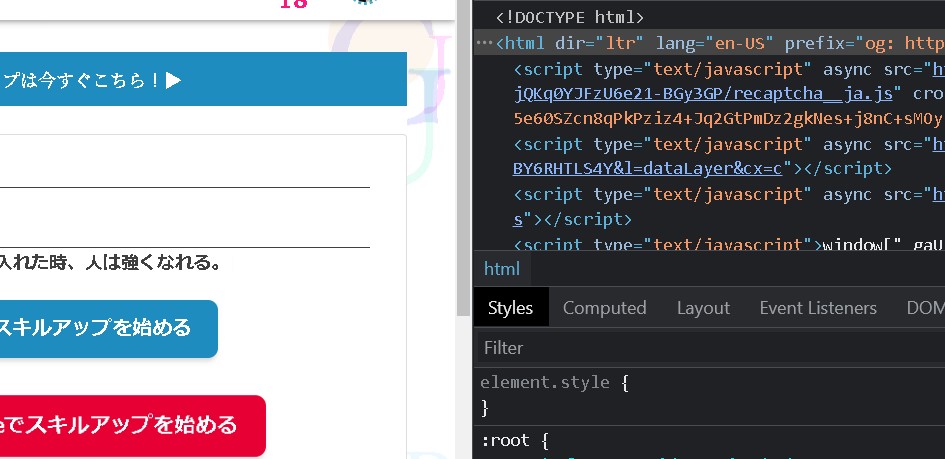
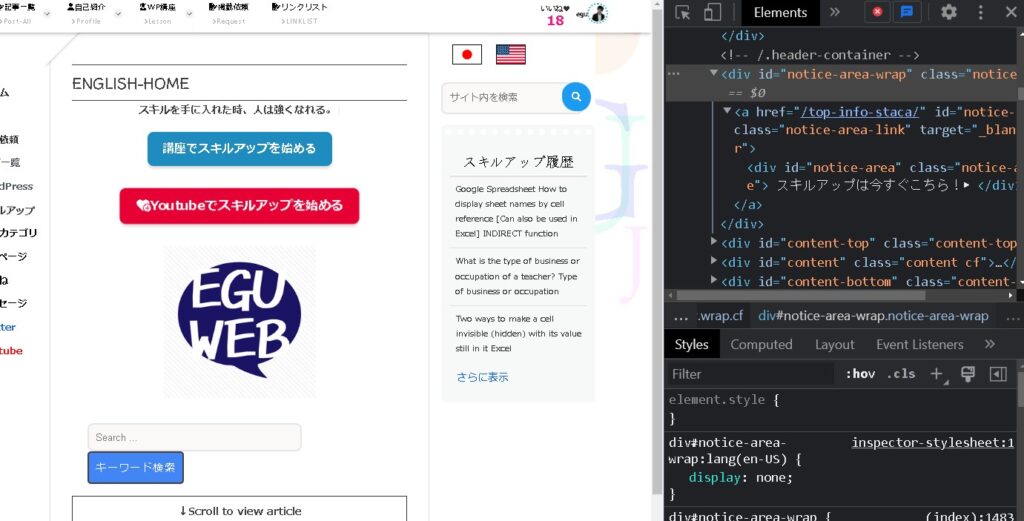
div#notice-area-wrap:lang(en-US) {
display: none;
}알림 영역 랩이 이제 숨겨졌습니다!

사이트의 일본어 버전에서 볼 수 있습니다!

요약
:lang() 언어를 지정하여 스타일을 적용할 수 있습니다. 매우 유용한