Slack에는 “Slack 채널에 게시된 메시지를 Google 스프레드시트에 쓰고 싶을 때 사용할 수 있는 편리한 API “Outgoing Webhook”이 있습니다.
이전에 “발신 Webhook”의 준비를 완료하였으므로 계속 만들어 나갈 것입니다.
새 가스 생성
Slack의 “Outgoing Webhook”이 준비되면 다음 단계는 GAS 측을 준비하는 것입니다.
먼저 스프레드시트에 대한 컨테이너 바인딩으로 GAS를 만듭니다.
새 스프레드시트를 만듭니다.

스프레드시트에 데이터 쓰기
먼저 스프레드시트에 데이터를 쓸 변수를 준비합니다.
스프레드시트에서 데이터를 검색하고 스프레드시트에 데이터를 쓸 수 있도록 doPost(e)(POST 요청이 웹 앱에 전송될 때 실행되는 함수) 함수를 만듭니다.
function doPost(e) {
const sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName('データ取得');
}데이터는 “데이터 가져오기” 시트로 전송됩니다.

마지막 행 다음 행에 데이터 쓰기
마지막 행 다음 행에 데이터를 쓰지 않으면 덮어쓰게 되므로 마지막 행에 1을 더한 변수를 준비합니다.
function doPost(e) {
const sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName('データ取得');
const lastrowNext = sheet.getLastRow()+1;
}이제 마지막 행에 1을 더한 데이터를 쓸 수 있습니다.
Slack에 게시된 메시지를 스프레드시트에 쓸 수 있도록 허용
Slack에 게시된 메시지를 수신할 수 있도록 매개변수를 가져옵니다.
사용자 이름은 .user_name으로, 텍스트(메시지)는 .text로 받을 수 있습니다.
function doPost(e) {
const sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName('データ取得');
const lastrowNext = sheet.getLastRow()+1;
const username = e.parameter.user_name;
const text = e.parameter.text;
}Slack에 게시된 메시지를 스프레드시트에 쓰기
Slack에 게시된 메시지를 스프레드시트에 쓸 수 있습니다.
function doPost(e) {
const sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName('データ取得');
const lastrowNext = sheet.getLastRow()+1;
const username = e.parameter.user_name;
const text = e.parameter.text;
sheet.getRange( lastrowNext, 1).setValue(username);
sheet.getRange( lastrowNext, 2).setValue(text);
return;
}사용자 이름은 첫 번째 열에, 메시지는 두 번째 열에 기록됩니다. 마지막으로 반환하여 결과를 받습니다.
배포
이 시점에서 배포할 준비가 되었습니다. 이제 GAS를 배포할 때입니다.
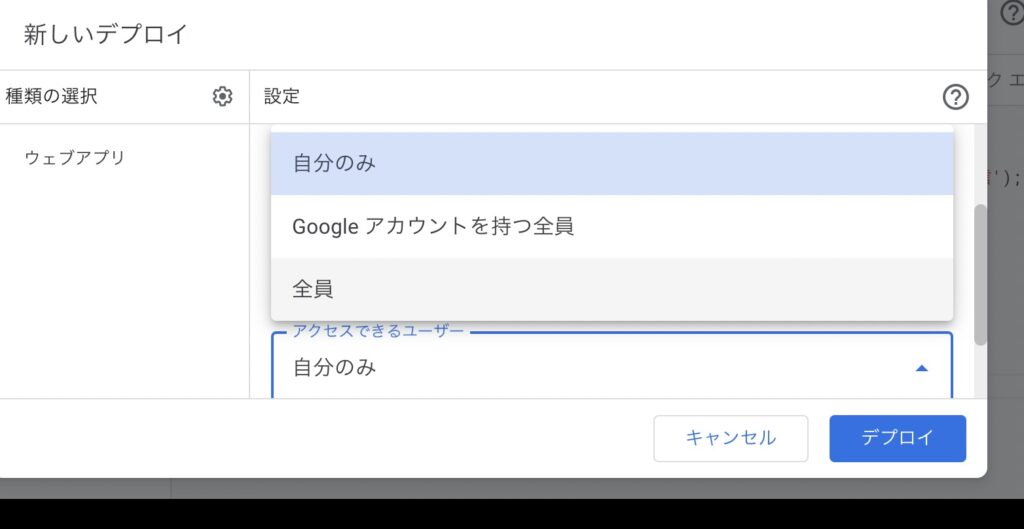
이때 시스템에 접근할 수 있는 사용자는 모두 동일한 사용자여야 하므로 변경합니다. 그런 다음 배포합니다.

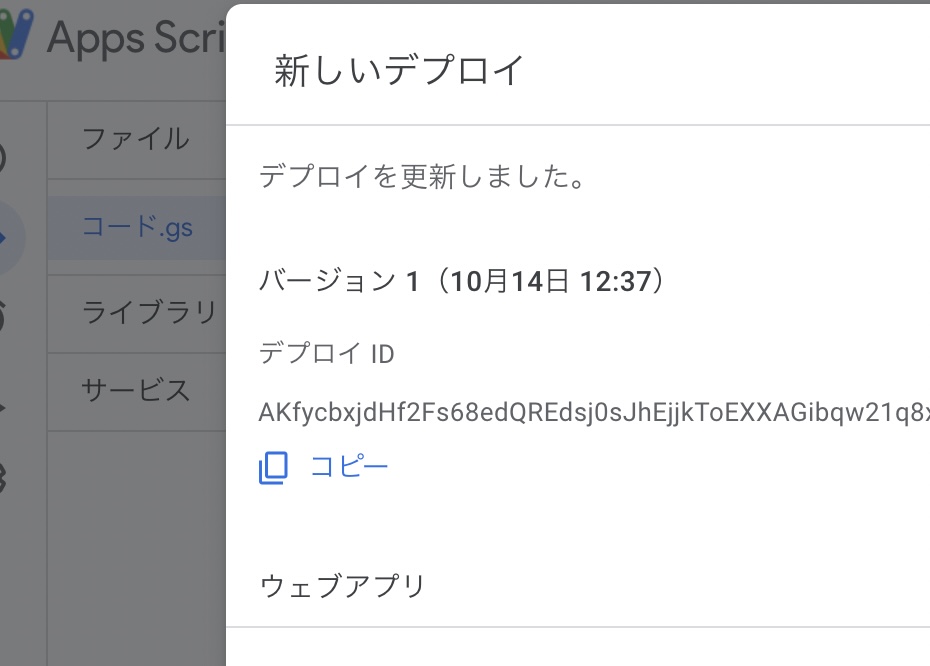
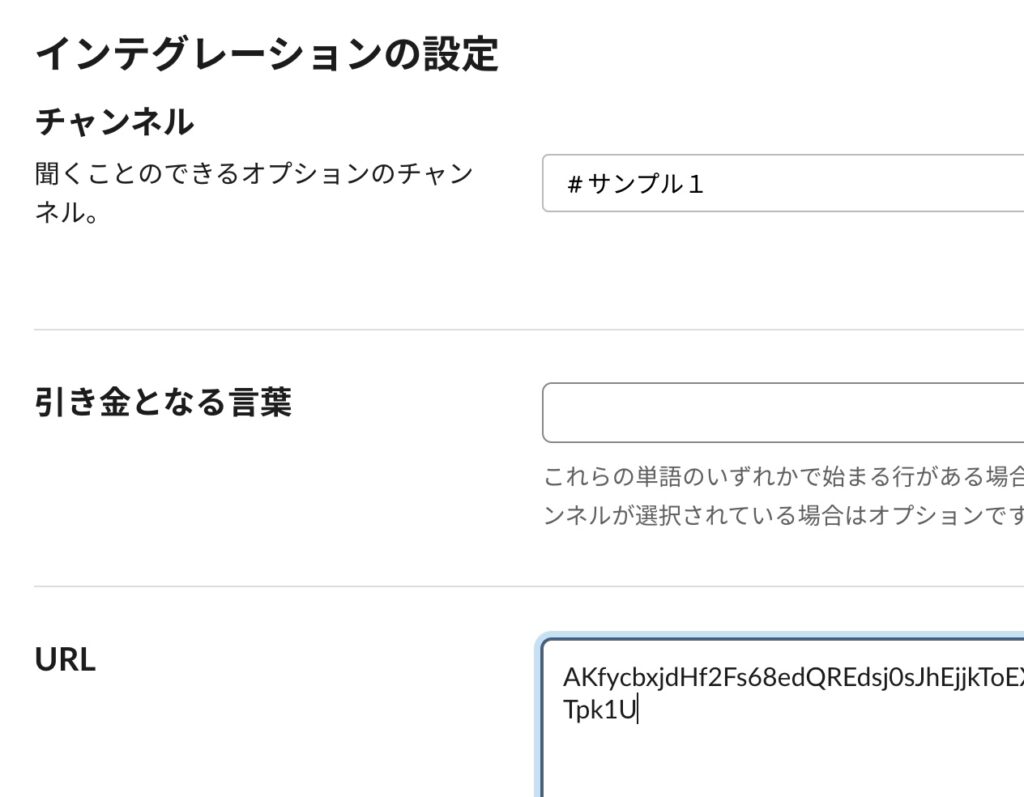
배치되었습니다! 이제 발급된 URL을 이전에 생성된 애플리케이션에 연결합니다.


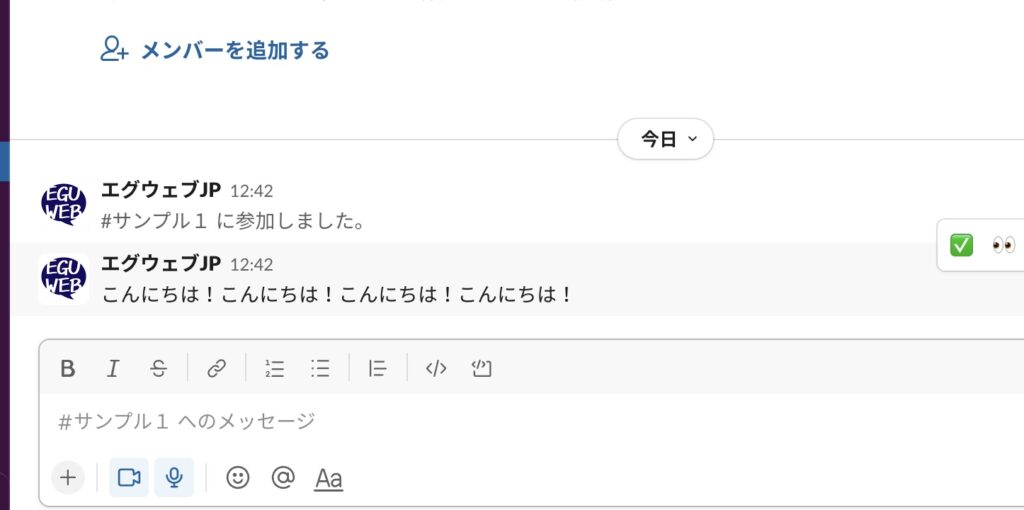
Slack 메시지는 스프레드시트에 기록됩니다.
스프레드시트에 데이터가 기록되었는지 테스트해 보겠습니다.

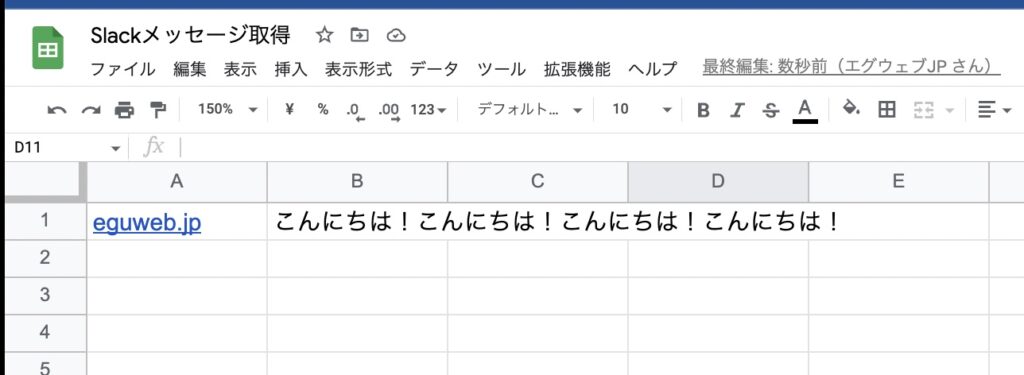
데이터가 스프레드시트에 기록되었습니다!

요약
이제 Slack에서 Google 스프레드시트로 데이터를 쓸 수 있습니다. 데이터를 보낼 때마다 후행 비즈니스의 다음 행에 편리하게 기록됩니다.
자세한 내용은 Slack의 “Outgoing Webhook”을 참조하십시오