reCAPTCHA (리캡처) 아이콘이 …
이전에도 소개한 Google의 「reCAPTCHA(리캡쳐)」를 설정하고 있는 분도 많을까 생각합니다.

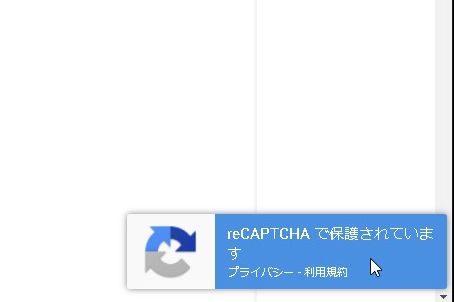
reCAPTCHA를 설정하면 사이트의 오른쪽 하단에 배지 아이콘이 표시되지만 여기의 표시가 ‘위로 돌아가기 버튼’과 겹칩니다. 여기를 CSS로 숨기는 방법입니다.

본래라면 사용자에게 알 수 있도록 표시시켜 두는 것이 바람직하다고는 생각합니다만, 아무래도 숨겨야 하는 경우는, 시험해 주세요.
reCAPTCHA(리캡처)란?
reCAPTCHA(리캡처)란? “웹 사이트의 제한 영역에 액세스를 시도하는 bot (봇)에서 자신의 웹 사이트를 방어하기위한 Google의 기능”입니다.


구현 방법(CSS)
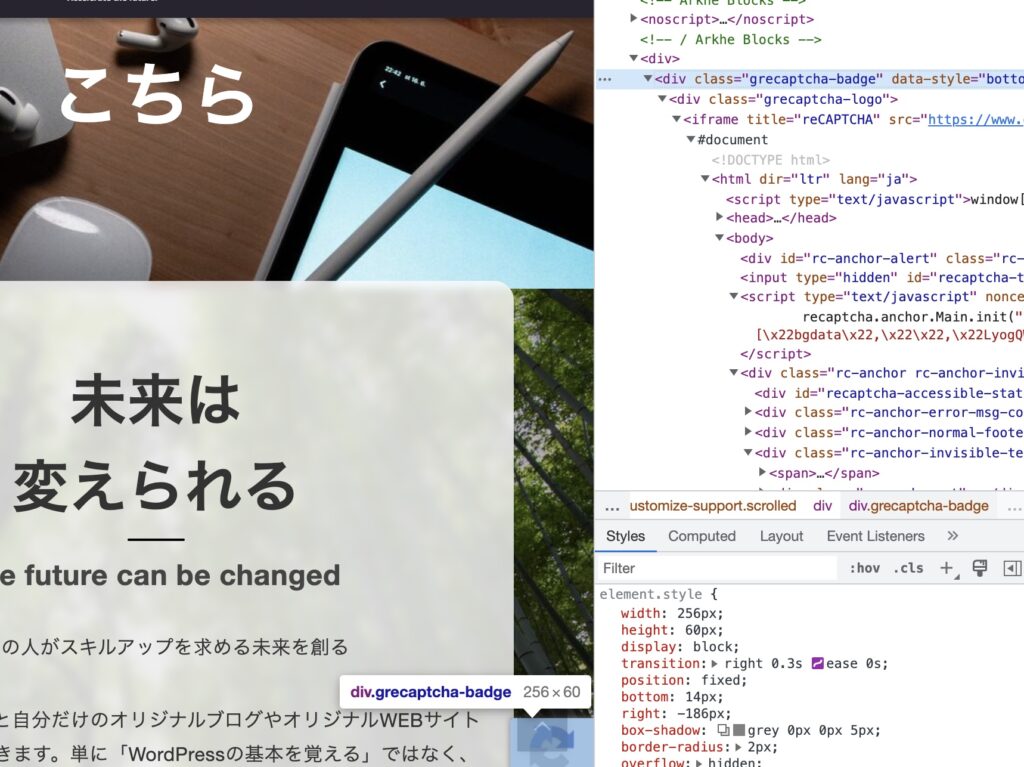
먼저 reCAPTCHA 에 설정된 HTML 태그를 살펴보겠습니다. 이것은 개발자 도구와 소스 코드를 보면 누구나 볼 수 있습니다.

<div class="grecaptcha-badge" data-style="bottomright" style="width: 256px; height: 60px; display: block; transition: right 0.3s ease 0s; position: fixed; bottom: 14px; right: -186px; box-shadow: gray 0px 0px 5px; border-radius: 2px; overflow: hidden;"><div class="grecaptcha-logo"><iframe title="reCAPTCHA" src="https://www.google.com/recaptcha/api2/anchor?ar=1&k=6LeCGy8iAAAAAJ63iLUUIGaFCq0bU3YieTrXtNXX&co=aHR0cHM6Ly9lZ3VjaGl5dXVraS5jb206NDQz&hl=ja&v=ovmhLiigaw4D9ujHYlHcKKhP&size=invisible&cb=ntu87u8e7jfg" width="256" height="60" role="presentation" name="a-s8uc5oiu1p6x" frameborder="0" scrolling="no" sandbox="allow-forms allow-popups allow-same-origin allow-scripts allow-top-navigation allow-modals allow-popups-to-escape-sandbox"></iframe></div><div class="grecaptcha-error"></div><textarea id="g-recaptcha-response-100000" name="g-recaptcha-response" class="g-recaptcha-response" style="width: 250px; height: 40px; border: 1px solid rgb(193, 193, 193); margin: 10px 25px; padding: 0px; resize: none; display: none;"></textarea></div>grecaptcha-badge라는 클래스 이름이 있으므로 여기를 사용합니다.
.grecaptcha-badge{
display:none!important;
}
reCAPTCHA 아이콘 배지가 숨겨졌습니다!
요약
이제 reCAPTCHA 아이콘 배지가 숨겨졌습니다. 본래라면 사용자에게 알 수 있도록 표시시켜 두는 것이 바람직하다고는 생각합니다만, 아무래도 숨겨야 하는 경우는, 시험해 주세요.